Streamlit is super easy to use to build some demo quickly. Streamlit is an open-source Python library that allows developers to easily create interactive web applications for data science and machine learning projects. With Streamlit, you can create a web-based dashboard or application that lets users interact with your data, visualizations, and machine learning models without the need for extensive coding or web development knowledge
But if you want to more complex work flow controls, you might expect some unexpected behaviors.
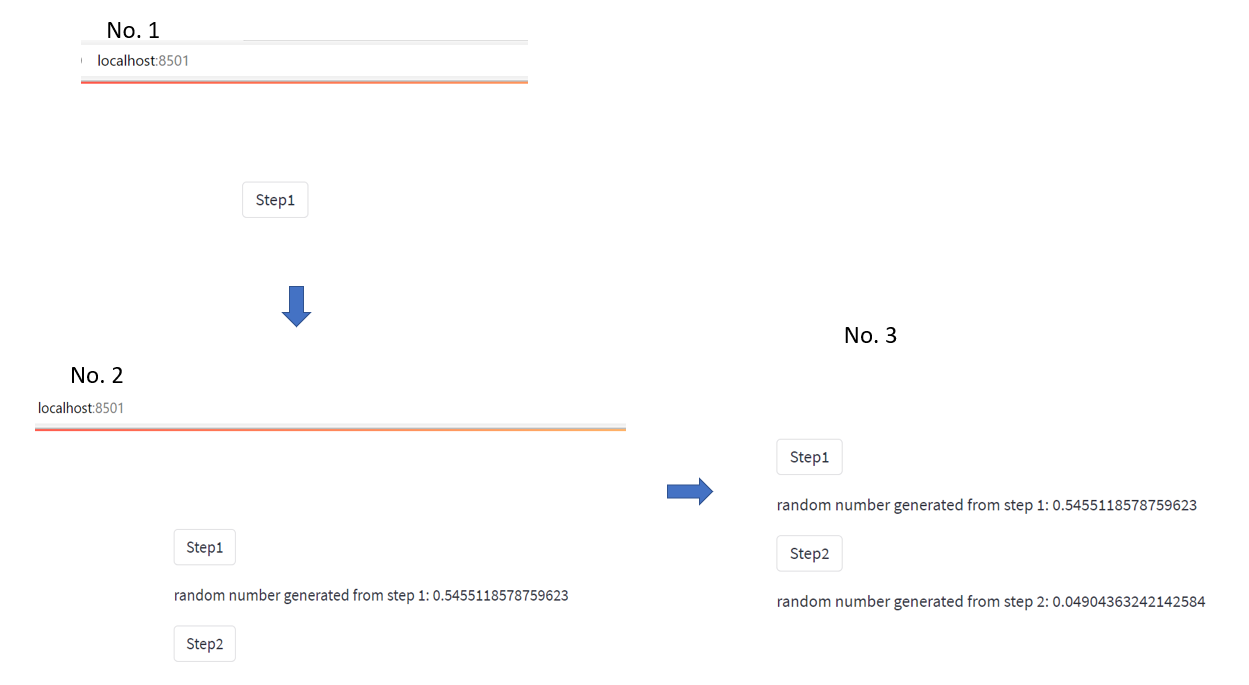
For example, a nested buttons, where users click the first button, do something, then continue to click the second button, and do other things.
Such as the following picture shows:

As shown in the above picture, the goal we want to achieve is: First, user will clicks button1, then a random number got displayed, then the button2 showsup, and users continue to click button2, and should
see a new random generated.
You might think the streamlit code is as easy as the following:
import streamlit as st |
For the above code, when you click button1, it works as you would expect. But when you click button2, the page restarts, and you only see button1 again.
This is not a bug, but what’s supposed to work with Streamlit, probably for a good reason.
So if we want to achieve our original goal, we need to leverage session state to store some several things. One thing to notice, once we click the second button, the app will restart anyway,
we can’t really change that, we just need to cache some knowledge of what already happened, and use those information to guide the work flow.
So information we need to cache are:
(1) if each of the buttons are already clicked
(2) the random number generated after the first button click, so it doesn’t get regnerated again during the app restart.
The new code is like the following:
import streamlit as st |

